/uses
Tools & preferences.

Stuff that's been consistently useful to me.
Hardware
Software
Select picks:
- AltTab - Allows previewing window content when using alt-tab.
- cwebp - Convert png to webp.
- direnv - .env loader.
- ffmpeg - Compress videos.
- fish - Preferred shell.
- Magnet - Window manager.
- MonitorControl - Adjust brightness from the menu bar for non-apple displays.
- MiniSim - Launch iOS/Android simulators from the menu bar.
- Obsidian - Note taking, together with the Templater extension.
- PixelSnap 2 - When you're outside figma and need to pull out the ruler.
- warp - A terminal that's actually different from the rest.
- xcodes - Xcode version manager.
tips & tricks
MacOS
Faster text cursor
Make the cursor more nimble when moving around, whether it's in or out of your code editor.
Slide both of these all the way to the right:
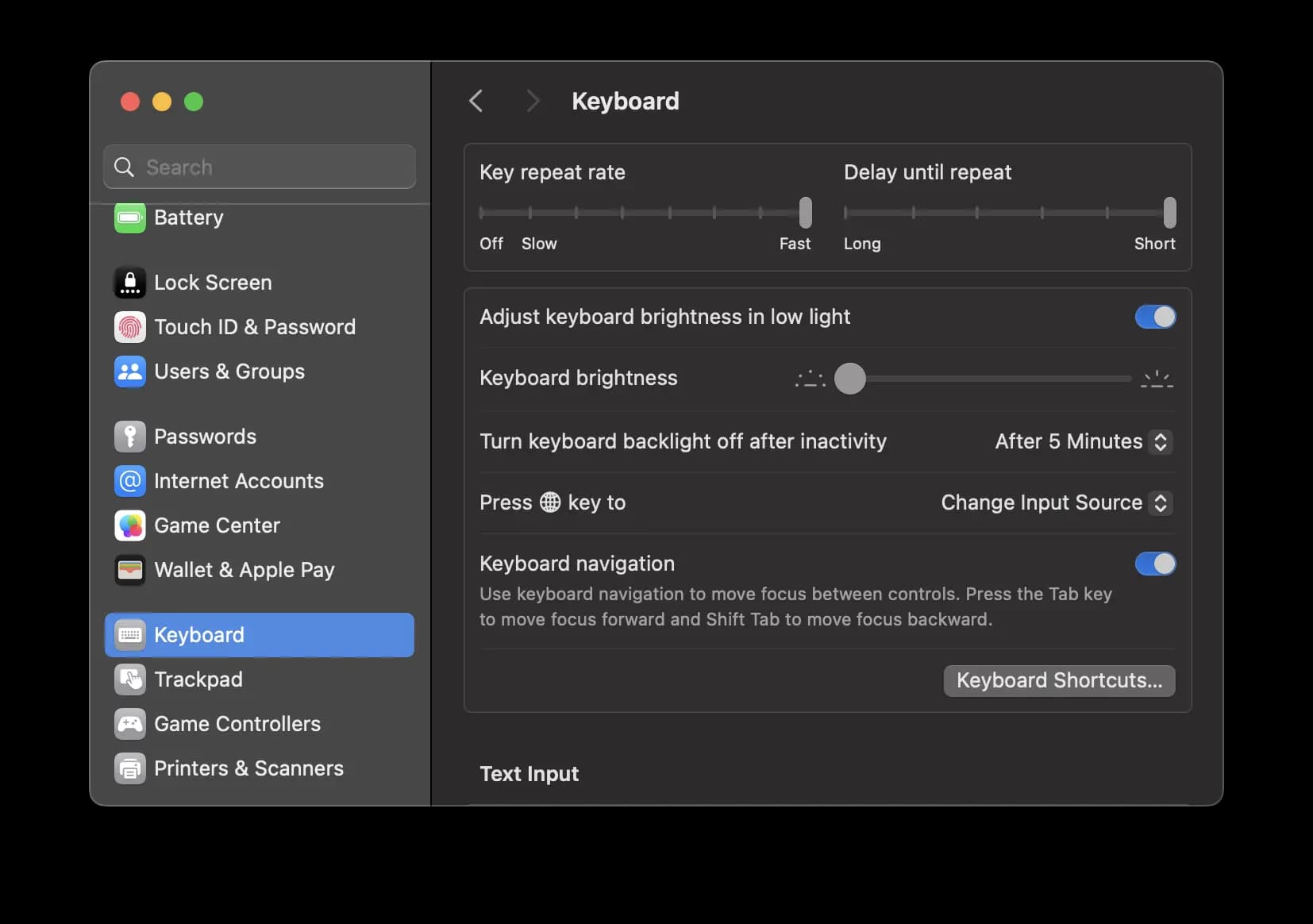
- Keyboard settings
- Key repeat rate
- Delay until repeat

Don't show indicators for open applications
If I don't know, it won't bother me.
- Desktop & Dock
- Disable 'Show indicators for open applications'
Keyboard navigation for system dialogs
I would split my autobiography into two chapters: before and after enabling this:
- Keyboard
- Enable 'Keyboard navigation'
How it actually works:
- Pressing enter always accepts the dialog.
- Cycle between different options with tab.
- Press space to trigger the highlighted option.
Don't rearrange spaces based on recent use
Faster Dock hide/appear
Credits to https://github.com/brumm for showing me this one.
VSCode
Native Tabs
When working on multiple repos, I find it more manageable to have them all share the same VSCode window in different tabs:
Copy a GitHub link to highlighted code
This is so useful when referring to code in reviews.
When discussing on a PR, I like to show the code I'm referring to. I do this by copying the permalink of the lines I want to highlight. It's extra cool that GitHub inlines the code in comments.
If you have the repo locally, you can actually get the permalink directly from VSCode using the GitHub extension.
Share keybindings with your browser
Okay, this isn't something you can magically do in a minute, more of a tip that I think is great for staying in the flow.
Any day spent coding is between the editor and my browser. Those are two different applications, which means stuff e.g. how you navigate around suddenly change. It's kinda bothersome that this happens, but you know what, we can try something. For equivalent actions that you do in your code editor and browser, try to use the same bindings.
e.g.
- When I want to copy the current URL in my browser, I press cmd+ctrl+c. What does that shortcut do in VSCode? It copies the path to the current file.
- To split my editor windows, I press cmd+/. When I press that in my browser (Arc), it creates a split window.
- To toggle the side bar... you get it.
This probably needs a brain rewire if you're already using different bindings, but give this a shot for new ones.
Extension picks
- Multi-cursor case preserve
- Jumpy (thanks to timomeh for showing me this one)
- Quit Control...
GitHub
Expand/collapse shortcut
- On a pull request, you can expand/collapse files all at once by holding option and clicking the expand/collapse button.
- You can do the same to open/close all resolved code review comments at once.
GitHub Search
If you aren't using this, start today.
You can access it by pressing / from most pages on GitHub. It's context aware so it automatically filters by the org/repo/user you're currently viewing.
- Enter the name of a property you're curious about, and it will find it. It'll show you all the files in the repo or org that may reference it.
- Enter the hash of a commit to find the PR.
You might prefer using search through the command palette: cmd+k, but at the time of writing this is still in public preview and opt-in. That's surprising because I must have been using it for over two years now.
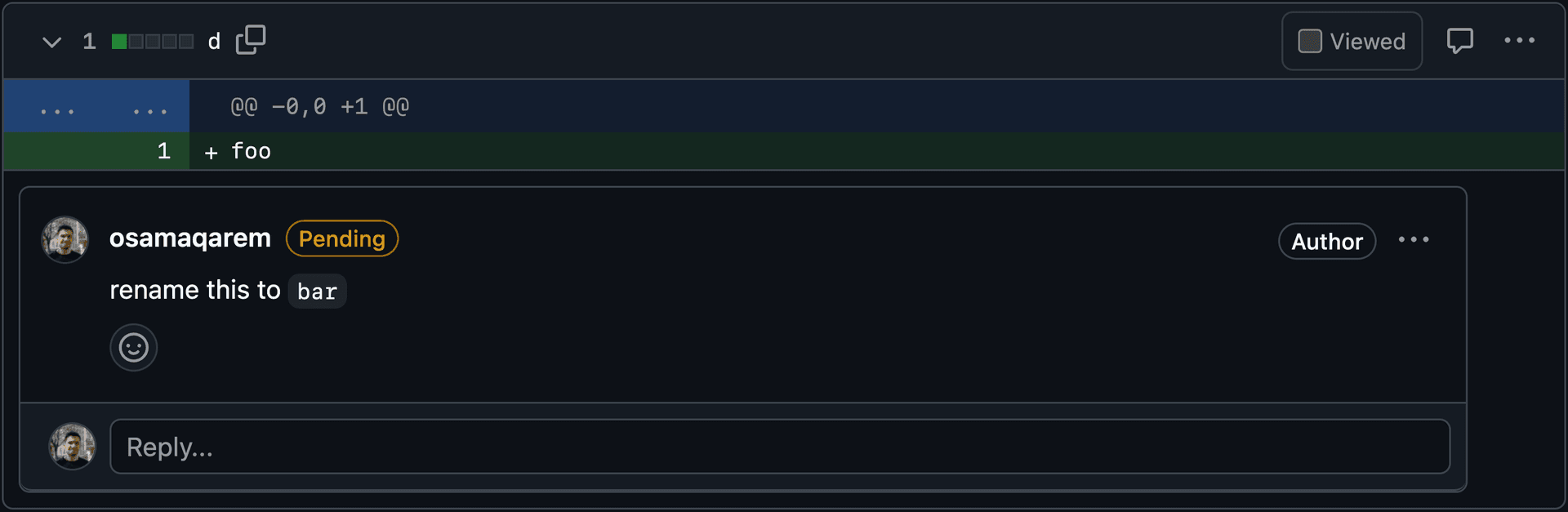
Pending review for note taking
You can start a code review on a pull request without submitting it. While the main use is submitting several comments at once, I find it useful as the PR author to leave private notes to myself while iterating.

Using GitHub URLs
Good to know:
Just like with git, Append ~n to the hash to navigate file history e.g.
To compare, use the notation repo/compare/{base}...{other} e.g.
Replace hash with a branch to find the version of the file on that branch